Introducing Widget Modules
By: Aman Aalam • 4 min read • 664 wordsPosted on November 12, 2024
Trolley’s widget enables developers to quickly onboard recipients. In this post, you’ll learn about the different modules the widget provides and how you can configure them.

Trolley’s widget is a powerful, all-in-one solution designed to streamline key processes related to payment, tax, and identity verification. By loading the Trolley widget in an iFrame within a page you own, you maintain full control over access and branding.
This flexible widget includes three primary modules: Pay, Tax, and Trust.
Pay module

(The Pay Module. Click to enlarge)
The Pay module simplifies onboarding and payment management for recipients. They can easily input their profile and payment information, reducing friction and ensuring a seamless payment experience. As the merchant, you no longer need to collect, store, or manage updates to PII payment data. Additionally, recipients can view their payout history and manage their payment methods directly through the module.
For more details on the Pay module, visit our documentation .
Tax Module

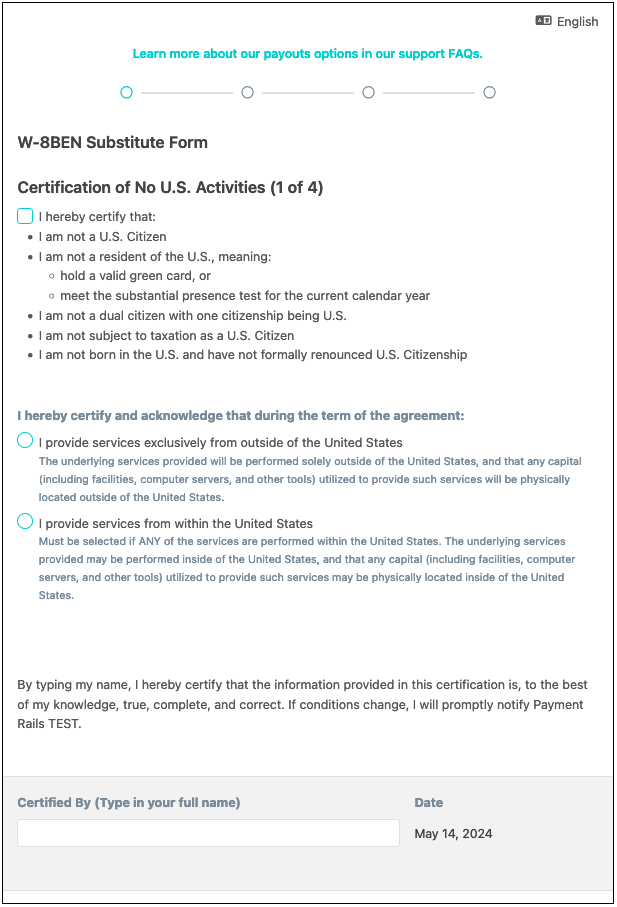
(The Tax Module. Click to enlarge)
Handling tax information manually can be error-prone and expose your business to compliance risks. The Tax module helps recipients securely submit their tax details, ensuring adherence to legal requirements and simplifying the tax process for both parties. You can find more information on the Tax module in our documentation .
Trust Module

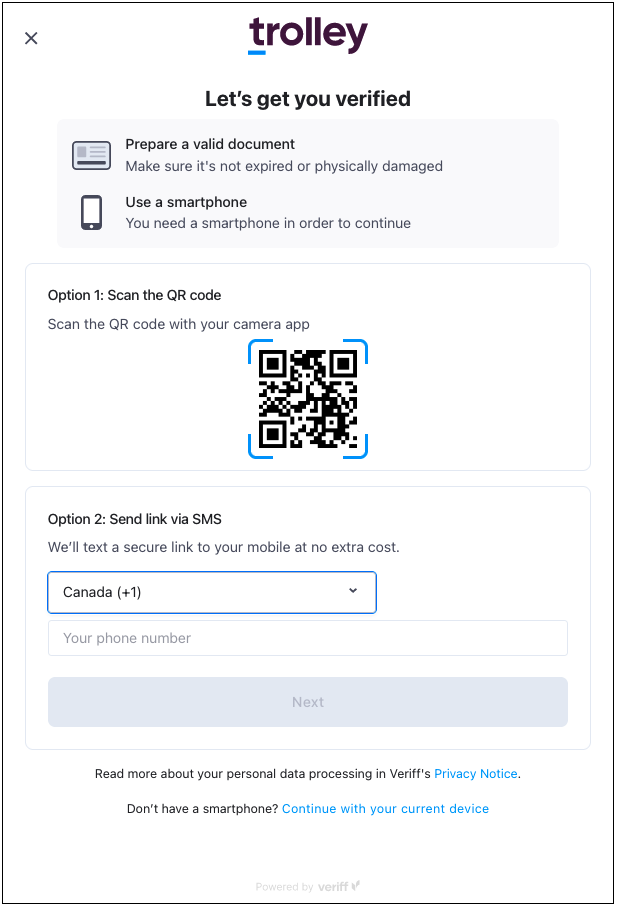
(The Tax Module. Click to enlarge)
The Trust module simplifies the recipient verification process by integrating KYC (Know Your Customer) or KYB (Know Your Business) checks during onboarding. Verifying your recipients is critical in reducing fraud risk and ensuring compliance with regulatory standards like the Digital Services Act and the INFORM Act.
For more details on the Trust module, visit our documentation .
You’re in control
Trolley’s widget is fully white-labeled, allowing developers to customize its appearance to match your branding while maintaining core functionality. You can choose which modules to load and when, making it adaptable for various business needs. Each module is configurable, so you can enable only what you need based on your logic.
For example, you may want to load the Tax module only when a payout exceeds a certain threshold. Here’s a nodejs code sample showing how to dynamically load the Tax module in such cases:
module = "";
if(payment >= paymentThreshold){
module = "pay,tax";
}else{
module = "pay";
}
//create query string for the widget
...
products: module
...
//continue creating other values for the query string
Events emitter
As recipients enter and save their information, both frontend events and webhooks are generated to notify your system of user actions, helping you manage workflows efficiently. The widget events emitter provides real-time updates on each module’s lifecycle—whether it has loaded, submitted successfully, or encountered an error. It also notifies you when the widget itself has loaded or changed its height.
Here’s a quick summary of frontend events for each module:
| Product/Module | Events |
|---|---|
| Widget | Loaded, Failed, Height Changed |
| Pay | Loaded, Successfully Submitted, Failed to Load |
| Trust | Loaded, Successfully Submitted, Failed to Load |
| Tax | Loaded, Successfully Submitted, Failed to Load |
For instance, on mobile devices, you might want to close the parent webview once a module has successfully submitted. To achieve this, the parent page hosting the widget iFrame can listen to the widget’s events emitter and send appropriate commands to the view holding the web page to close.
Here’s a code sample showing how to do that, from a larger code sample available in our developer documentation:
(function() {
window.addEventListener("message", function(e) {
var widgetEvent = e.data;
if(widgetEvent.event === 'module.successful'){
// A module has submitted it's data successfully
webView.close();
}
});
})();Final thoughts
The Trolley widget simplifies critical processes like payments, tax compliance, and identity verification while giving developers the flexibility to customize and dynamically load modules based on specific business needs. By leveraging the Pay, Tax, and Trust modules, developers can build a smooth and compliant user experience that aligns with modern customer expectations.
With white-labeling support and a focus on adaptability, the Trolley widget empowers businesses to build user-centric applications. We encourage developers to explore our documentation and share any feedback or issues they encounter. Together, we can create outstanding customer experiences!